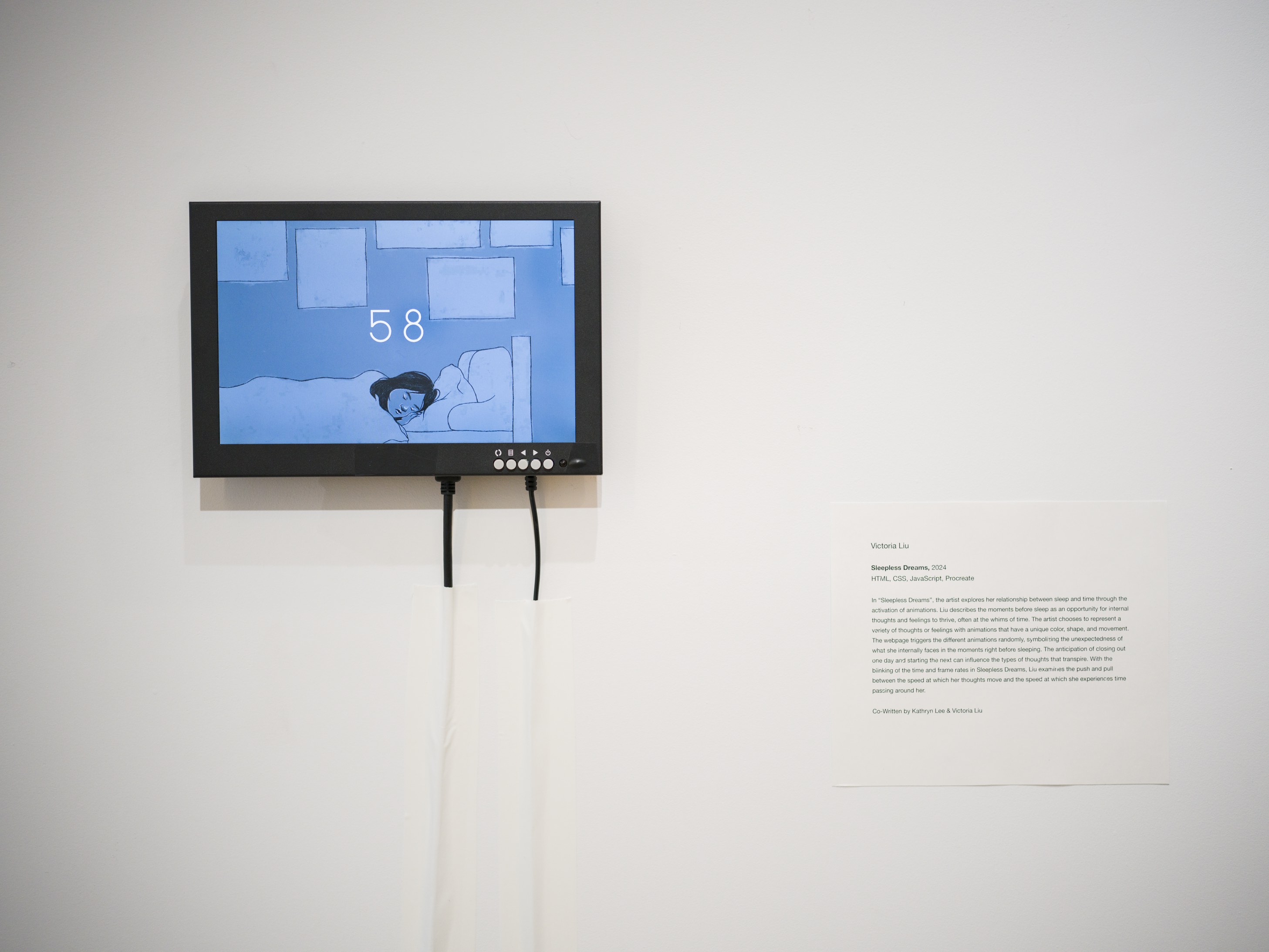
Through this project, I learned about the development of a gallery show and the technical process of installation. When developing the website, I made considerations on how the website could remain dynamic without user input, with the random triggering of animations. Rather than displaying the website on a laptop with a keyboard that might prompt interaction, I wall-mounted a monitor that was connected to a Mac Mini, ensuring the installation matched the expected user experience.
During the development of the website, I gained valuable insight on the pacing of the animation. Originally, sequences moved at a faster rate to emphasize a rush of anxiety, which people thought was too fast and overwhelming. After slowing down the animations, I received feedback that the pace was more fitting, but still created the desired anxious feeling.